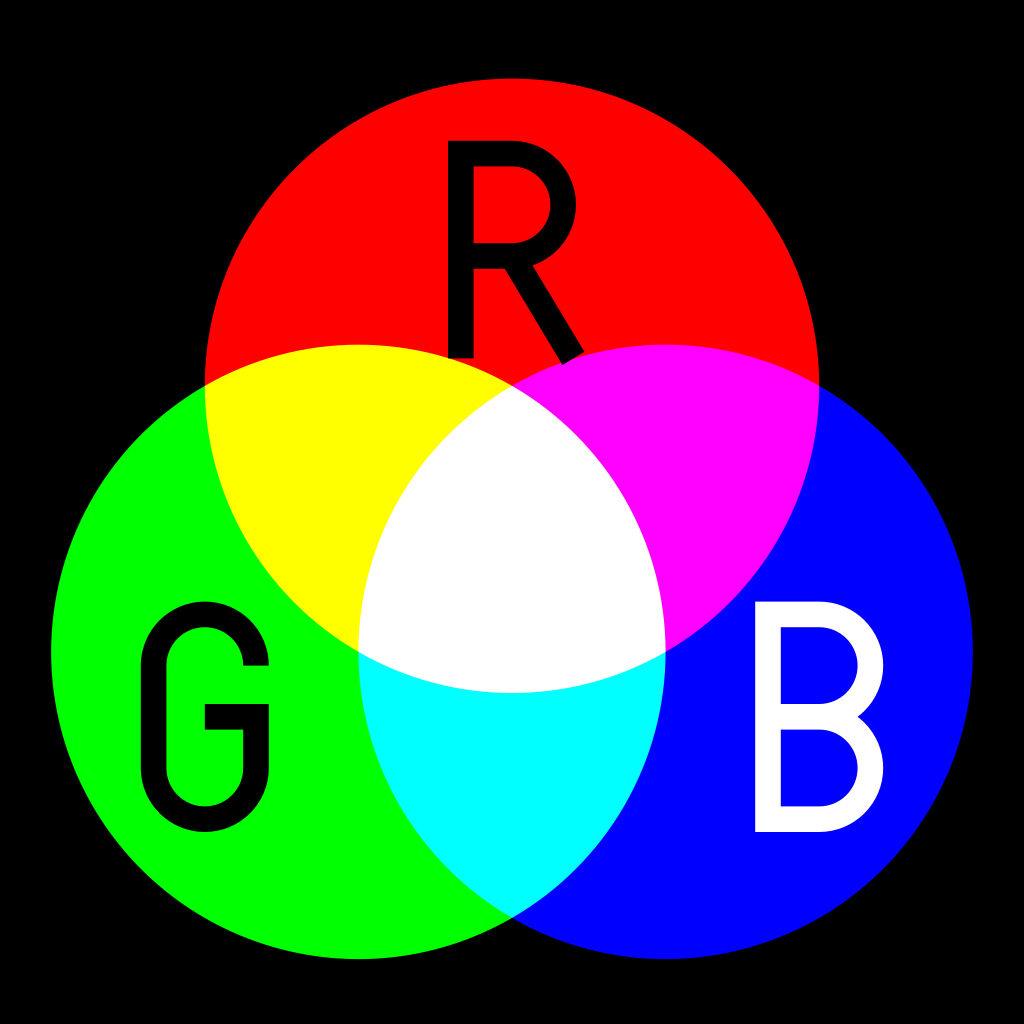
RGB stands for Red Green Blue, the primary colors in the so called additive color model. Where the primary colors overlap in the additive model, you get secondary colors. And where all 3 primary colors overlap, you get white.

Source: commons.wikimedia.org/wiki/File:AdditiveColor.svg, public domain
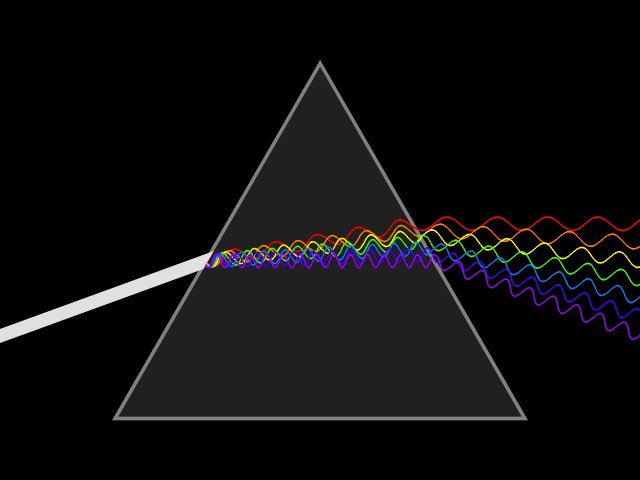
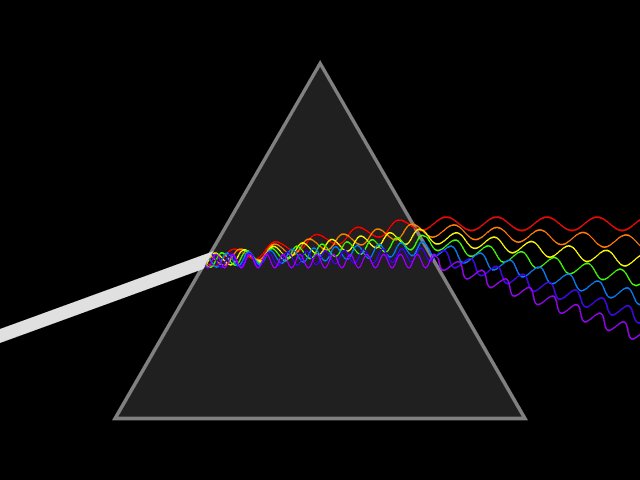
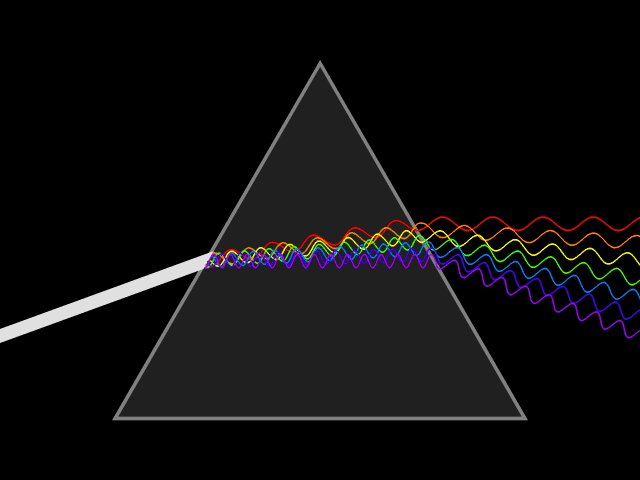
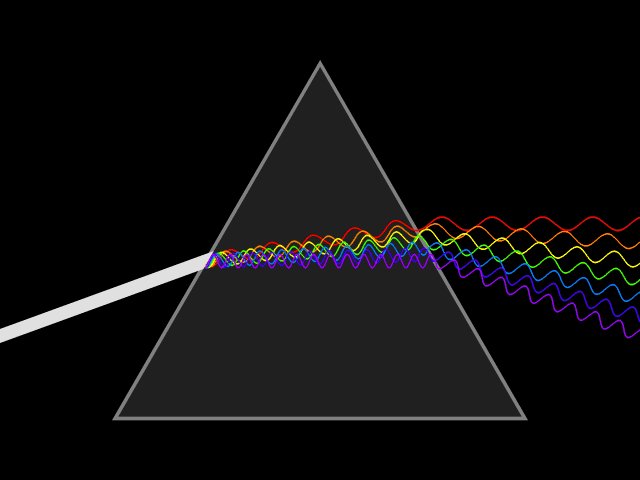
RGB is modelled after how light of different wave lengths mix. White light consists of light with wave lengths in the visible spectrum, as was demonstrated in Newton’s prism experiment.

White light is refracted in a prism. Source: commons.wikimedia.org/wiki/File:Light_dispersion_conceptual_waves.gif, public domain
Practically, RGB has its roots in photography. But today it is mostly used in electronic devices, both for inputting images (cameras, scanners) as for displaying images (tv screens, monitors, mobile phones).
The smallest units that display a colour on digital screens are called pixels. Each pixel contains 3 subpixels that emit red, green and blue light. By letting these subpixels emit light in different proportions, light with a different colour is emitted from each pixel as a result.
![]()
Sub-pixels of an LCD screen, on the right: an orange and a blue color; on the left: a close-up. CC BY-SA 3.0 Stan Zurek

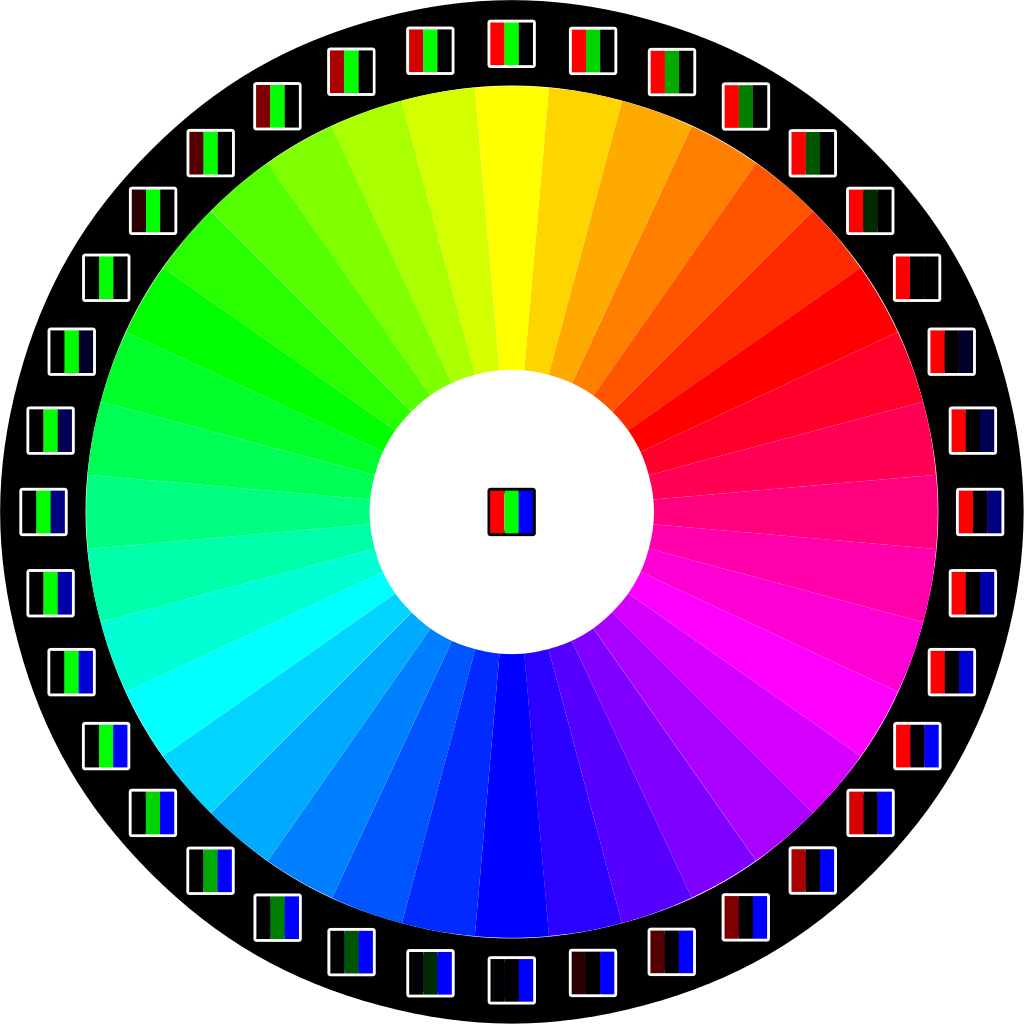
RGB pixels arranged on a color wheel. László Németh, CC0
To describe a color in RGB, 3 numbers are needed, representing the quantity of red, green and blue in the color. In most cases the quantity of each color is encoded in 8 bits, which means that each color is represented by a number between 0 to 255. This results in a palette with 256 x 256 x 256 = 16.777.216 different colours!
In HTML documents, scalable vector graphics and css styling, colours are described as follows:
- rgb(0, 0, 0) contains no red, no green and no blue, resulting in pure black
- rgb(255,0,0) is pure red, rgb(0,255,0) is pure green and rgb(0,0,255) is pure blue
- rgb(255, 255, 255) is full red, full green and full blue, resulting in pure white
- equal amounts of each of the primary colors result in shades of grey: rgb(64,64,64), rgb(128,128,128), rgb(192,192,192)
RGB colors in 8 bits are also notated with hexadecimal numbers. In the hexadecimal numeral system, the decimal numbers (0 - 9) are extended with the letters A to F to represent the numbers 10 to 15. In this notation 0 is notated as 00, and 255 is represented by FF. So
- pure black, rgb(0,0,0), becomes 000000
- FF0000 is pure red, 00FF00 is pure green and 0000FF is pure blue
- FFFFFF is pure white
- 333333, AAAAAA and F2F2F2 are shades of gray