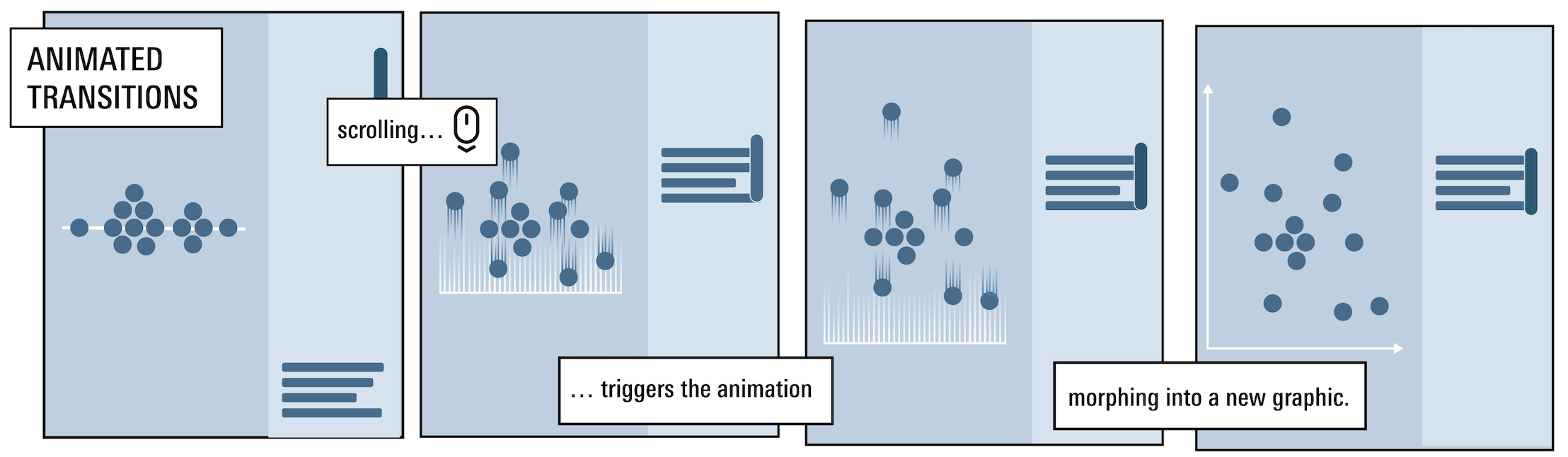
In animated transitions, a fixed graphic animates to a new state when a new text block is scrolled into view next to it. While graphic sequences simply fade graphics in and out, animated transitions show the intermediate, interpolated states between graphics.

Source: Oesch, Jonas, Manuel Roth, and Adina Renner. “Scrolling into the Newsroom: A Vocabulary for Scrollytelling Techniques in Visual Online Articles.” Information Design Journal. Forthcoming 2022
Animated transitions are most used for more abstract graphics like data visualisations. They are excellent devices to show different facets of a data set and to show evolution of processes over time.
In animated transitions, the animations can be fully controlled by the scroll position or can only be triggered by the scroll position, after which the animation runs independently from the scroll.
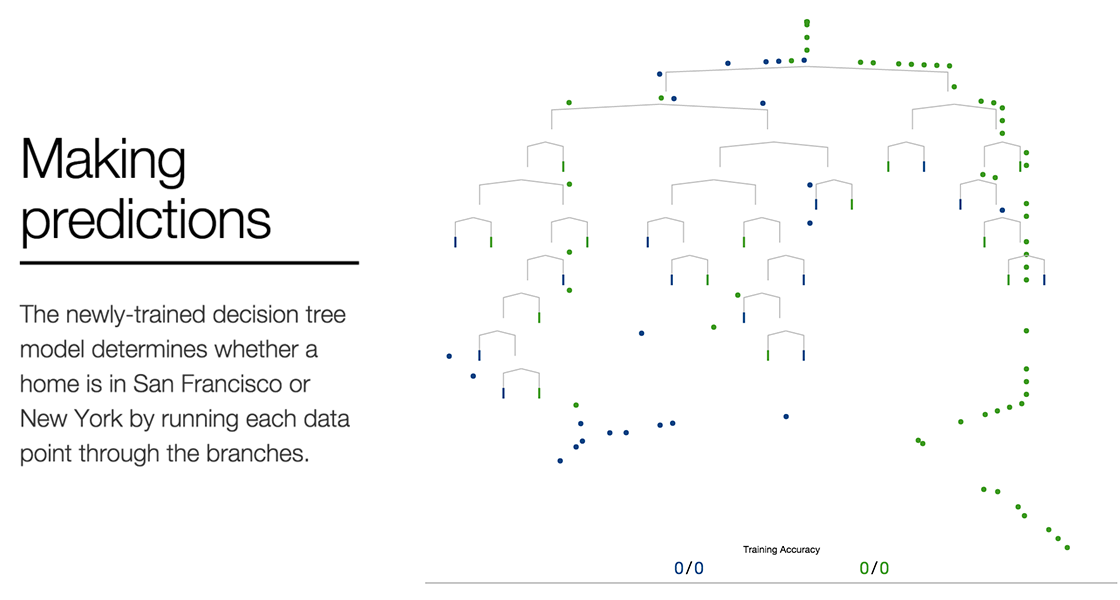
An example of the former, with animations fully tied to the scroll position, is “A visual introduction to machine learning”

Source: A visual introduction to machine learning
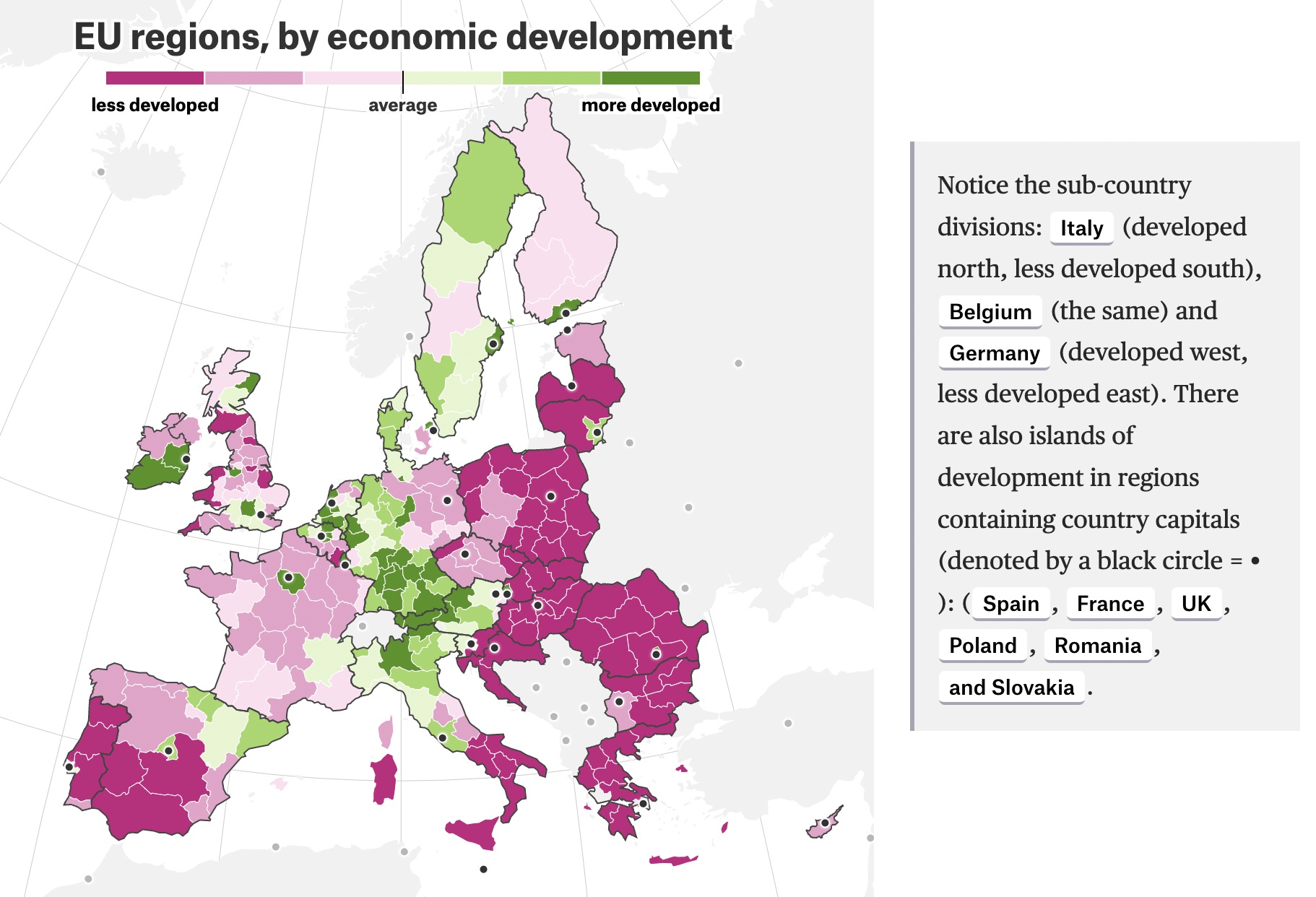
An example that uses triggers to start animations is “Why Budapest, Warsaw and Lithuania split themselves in two”

Source: Why EU Regions are Redrawing Their Borders
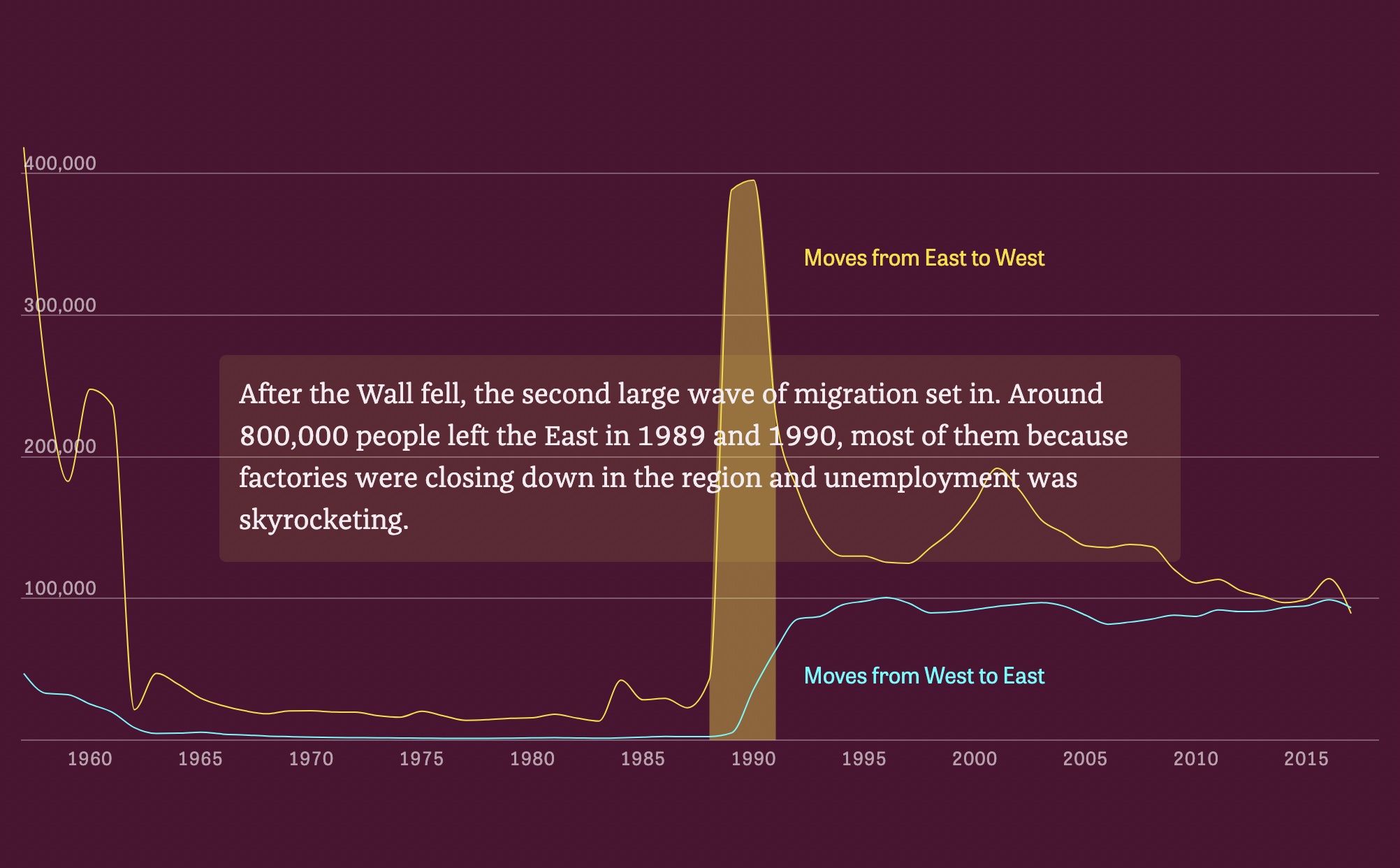
Another example of this technique is applied in “East-West Exodus: The Millions Who Left”