If you have worked with any colour picker before, you are probably familiar with the hexadecimal (or ‘hex’) and the rgb (red-green-blue) notation for colours. Both ways of describing a colour specify the amounts of red, green and blue should be mixed together to end up with a certain colour.
Colours in rgb are notated as follows:
- rgb(0, 0, 0) contains no red, no green and no blue, resulting in pure black
- rgb(255,0,0) is pure red, rgb(0,255,0) is pure green and rgb(0,0,255) is pure blue
- rgb(255, 255, 255) is full red, full green and full blue, resulting in pure white
- equal amounts of each of the primary colors result in shades of grey: rgb(64,64,64), rgb(128,128,128), rgb(192,192,192)
In hexadecimal notation, where the decimal numbers (0 - 9) are extended with the letters A to F to represent the numbers 10 to 15, the numbers run from 00 (equal to zero) to FF (equal to 255):
- pure black, rgb(0,0,0), becomes 000000
- FF0000 is pure red, 00FF00 is pure green and 0000FF is pure blue
- FFFFFF is pure white
- 333333, AAAAAA and F2F2F2 are shades of gray
RGB and the hexadecimal notation are very common ways of describing colour. But they have big disadvantage: they were invented to display colours on screens, and so they are more computer readable than human readable. For example, there is no intuitive way of knowing which color rgb(166, 13, 242) is, for example. This colour only has a value of 13 for green and higher values for red and blue, so you might suspect that it is some kind of purple. But would it be a saturated and very bright purple, or a soft and subtle purple?
Because RGB does not reflect well how humans perceive colour, an alternative way of describing colours was designed. In the HSL colour system
- Hue is the colour we perceive, for example “red”, “yellow” or “orange”
- Saturation can be thought of as the amount of grey, with 0% saturation meaning pure grey and 100% saturation means no grey and a fully saturated colour.
- Lightness can be thought of as the amount of white in a colour. A lightness of 100% means pure white, a lightness of 0% means pure black.
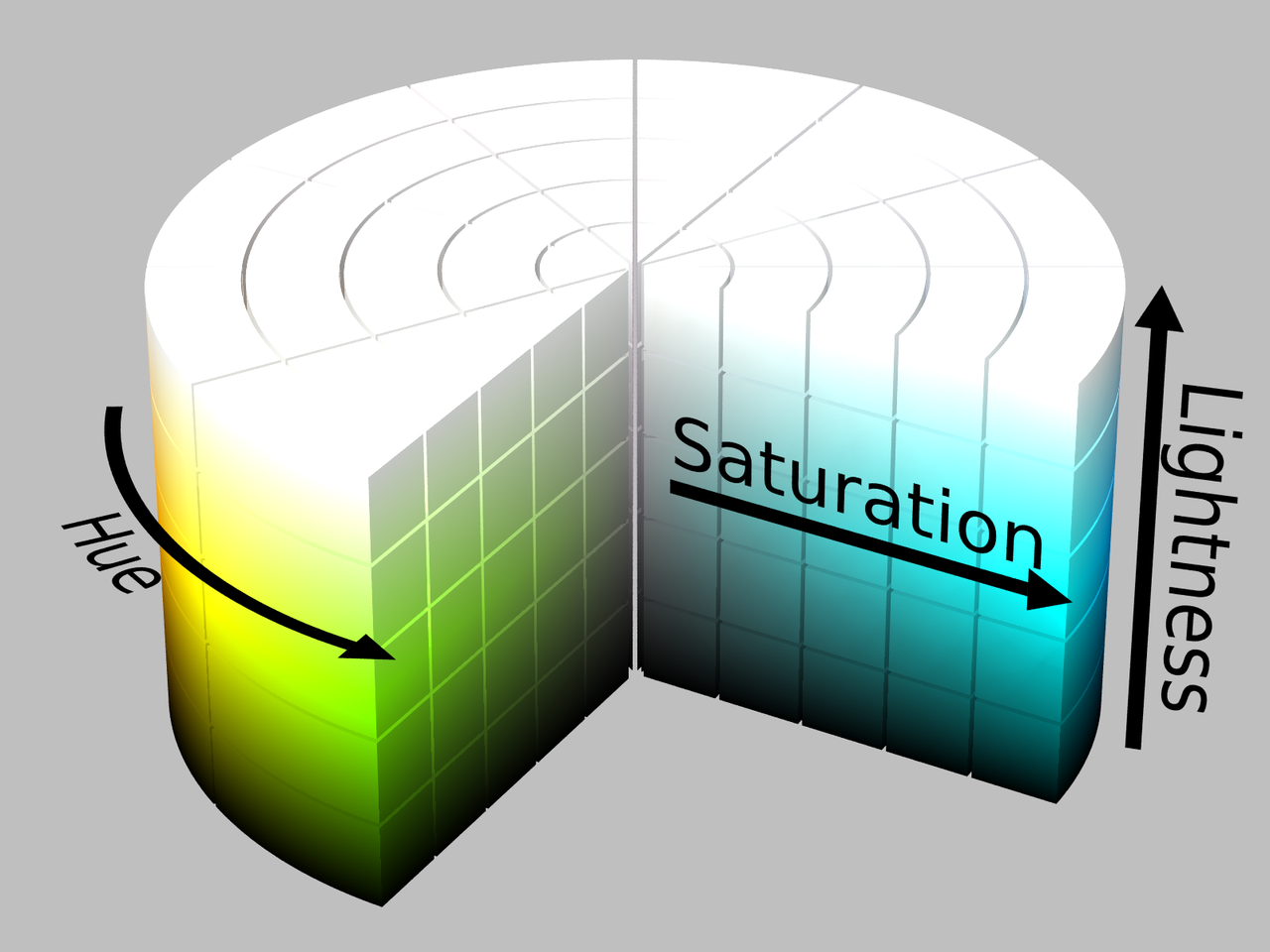
Hue is expressed in degrees, with values between 0 and 360°, which both represent red. As a result, hue can be represented by a circle, or colour wheel.
On the circle, saturation can be mapped from 0% saturation (pure grey) in the center of the color wheel, to 100% saturation (fully saturated color on the edge of the circle).
Then, finally, lightness can be added if the circle is put in 3D, with 0% lightness (black) at the bottom, to 100% lightness (white) at the top.

The HSL colour cylinder. By SharkD, CC BY-SA 3.0
rgb(166, 13, 242), the colour we used as an example earlier, is expressed in HSL as hsl(280°, 90, 50). You can see that it has a high value for s, so it is a saturated purple. The value for l is 50%, so it is not a very dark nor a very light purple. The colour looks like this.
If you would want to use this colour, but reduce its saturation for a design that is a bit more subtle, you can just adjust the S value in HSL to end up with this less saturated purple, hsl(280°, 40, 50). This is equivalent to rgb(145, 77 ,179).
Notice that to reduce the saturation of the colour in RGB, you need to adjust all 3 values for red, green and blue, which is not very intuitive. This illustrates how HSL was invented to better reflect how we perceive colours.
In the following palette, hue is constant (280°), as is lightness (50%), while saturation increases from 10 to 100%.
0 10 20 30 40 50 60 70 80 90 100In the following sequence, hue (280°) and saturation (50°) are constant, and lightness is varied:
0 10 20 30 40 50 60 70 80 90 100And finally hue is varied, in 36° steps, while lightness and saturation are kept constant at 50%.
0 36 72 108 144 180 216 252 298 334 360From these series you can see how HSL makes it easy to generate tints of colours and colour palettes that go together well.
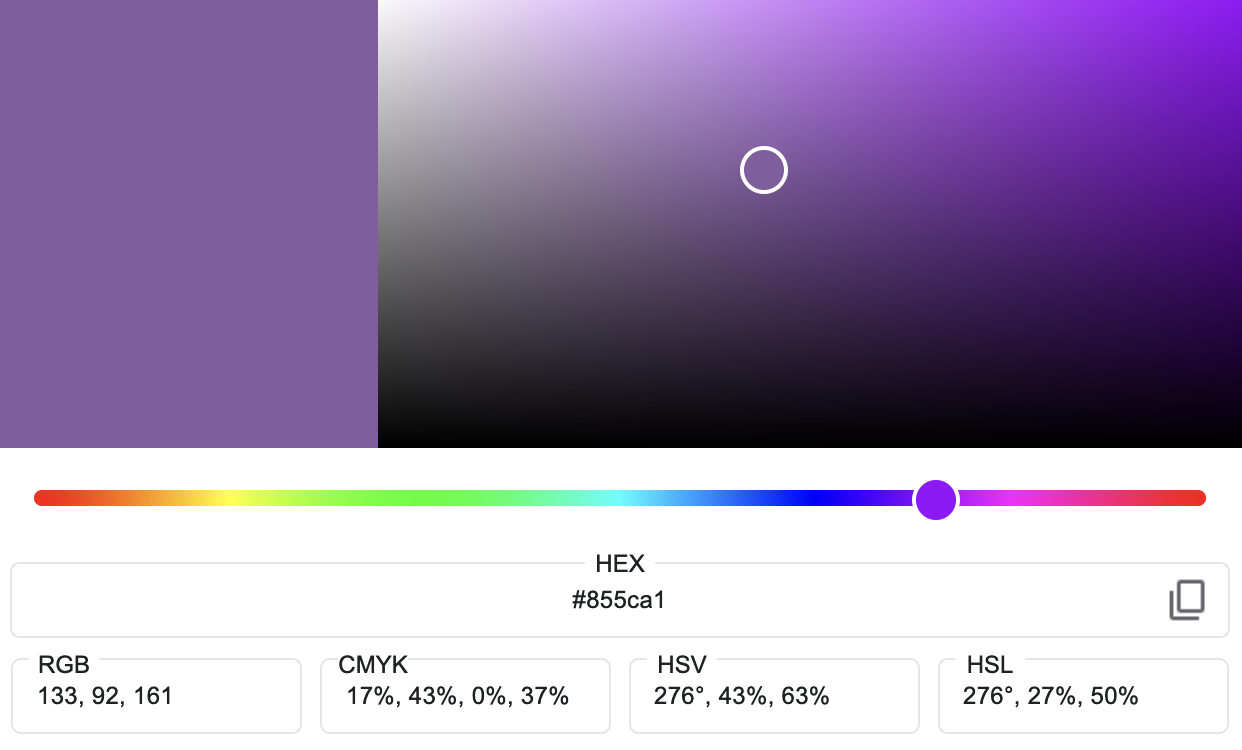
RGB values can be converted into HSL values by using relatively simple formulas, and many tools exist that can do that for you. The easiest one to find is the one that is built into Google: simply Google a hexadecimal colour, like #855ca1, or an RGB colour, like rgb(237, 148, 38). This will open the searched colour in a colour picker, in which you can adjust colours visually. Colours can be adjusted in RGB (both in decimal as in hexadecimal values), in HSL, in HSV (which stands for hue, saturation and value, and is similar to HSL) and CMYK (a colour model used for print).

The Google colour picker. Source: Maarten Lambrechts, CC BY SA 4.0
Notice how in HSL, the hue value moves between 0 and 360 when you move the colour slider horizontally. The saturation and lightness remain the same. The saturation increases when the white circle is moved from left to right, and the lightness increases when the white circle is moved from bottom to top.